ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
Huge thank you to =fluf-studios who helped me figure out this code! 
To learn how adding a background image to your custom box works, make sure to read =TaNa-Jo's wonderful Custom Box Tutorial. The same sort of concept can be used here.
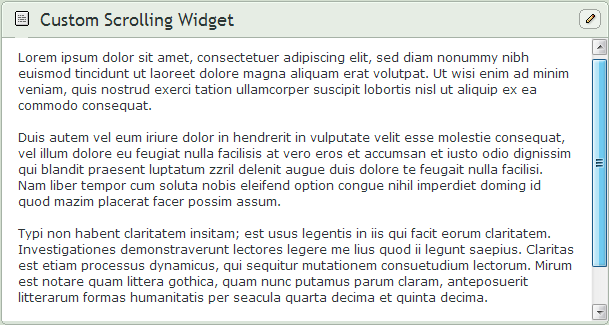
Scrolling Custom Box Widgets
<br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><br><div class="previewbox"><div class="popup2-moremenu"><div class="floaty-boat"><br><img src="IMAGE URL"></div></div><div class="gr-box gr-genericbox"><div class="pp"><div class="pp">CONTENT HERE</div></div></div></div>To increase or decrease the height of the widget, add or remove <br> from the beginning of the code.
If you insert a custom box background, the content of the widget will match the height of your background, possibly leaving you with a giant awkward gap at the bottom of your widget. For tips to fix this, check out the tutorial linked below.
Scrolling Non-Custom Box Widgets
This method uses the same code but is a little more complex, so I have a tutorial for it here:
Image size
609x325px 27.83 KB
© 2013 - 2024 SimplySilent
Comments282
Join the community to add your comment. Already a deviant? Log In
okay so I have this very specific question that i'm not sure if you can answer.
so you know how you have classes such that look like this
so you know how you have classes such that look like this
and normally that type of thing would lead back to a css refrence sheet of some sort..
well my question is
if you wanted to make your own specific class that has it's own specific css classifications, where would I put the css code to link back to that would work with diviantart?
well my question is
if you wanted to make your own specific class that has it's own specific css classifications, where would I put the css code to link back to that would work with diviantart?

















![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)
![[Custom Box Code] White Scroll Boxes](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8mf7iz-ef8b9b73-6b40-4d35-a4c8-6405983705c5.jpg/v1/crop/w_184)














