ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
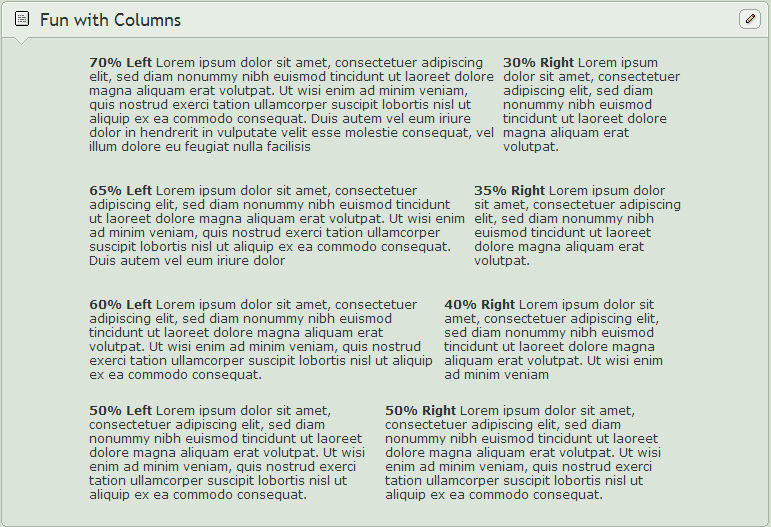
Works with plain text as well as with content holders. 
Looks best with wider widgets:
<div class="mods-hh split-70"><div class="mods-column-ll">70% Text</div><div class="mods-column-rr">30% Text</div></div>
<div class="mods-hh split-70"><div class="mods-column-rr">30% Text</div><div class="mods-column-ll">70% Text</div></div>65-35 Columns
<div class="mods-hh split-65"><div class="mods-column-ll">65% Text</div><div class="mods-column-rr">35% Text</div></div>
<div class="mods-hh split-65"><div class="mods-column-rr">35% Text</div><div class="mods-column-ll">65% Text</div></div>60-40 Columns
<div class="mods-hh split-60"><div class="mods-column-ll">60% Text</div><div class="mods-column-rr">40% Text</div></div>
<div class="mods-hh split-60"><div class="mods-column-rr">40% Text</div><div class="mods-column-ll">60% Text</div></div>50-50 Columns
<div class="hh"><div class="ll">50% Text</div><div class="rr">50% Text</div></div>Image size
771x527px 33.4 KB
© 2013 - 2024 SimplySilent
Comments249
Join the community to add your comment. Already a deviant? Log In
























![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)











