ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
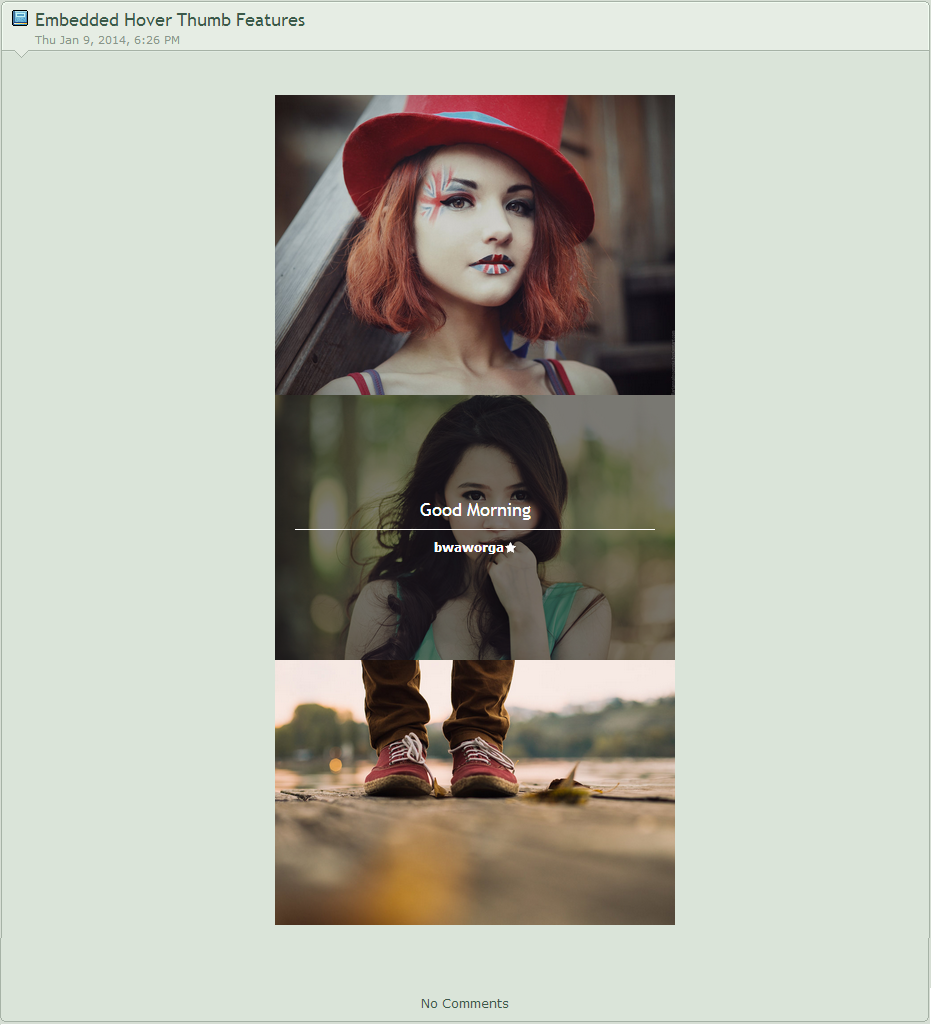
 Live Version
Live Version
CSS Snippet created for TheGalleryOfEve, who wanted to know how to create thumbs similar to those used in features at devPREMIUM. I tried to make the format as simple as possible to use, but there's still a lot of HTML code that needs to be copy and pasted for each thumb.
Features
- Uses embedded thumbs instead of :bigthumb: codes (see that version here)
- Embedded Thumbs can expand or shrink well. To customize the max-width, edit the second line of the CSS:
.feature{max-width:400px;} - Easy customization for the font and color of the Title and Artist section
How To Use
- Install this skin by clicking the "Install" button on the right hand side of this page.
- From Sta.sh, click the blue "Edit Skin" link and open up the CSS code.
- Copy everything in the main "Skin CSS" section.
- Paste this code at the bottom of the CSS of a Journal Skin and Save.
- Use the example HTML given in the "Header CSS" section of this skin to format the HTML for your feature.
© 2014 - 2024 SimplySilent
Comments16
Join the community to add your comment. Already a deviant? Log In
Can you get the caption to do a slow fade-in somehow?































![[04] Code Snippet - Multi Column Menu](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/i/768df49b-9b9a-45f9-b8b9-56558c7b0cfb/dcfvrjn-84cb396e-1439-4ab5-a029-0de6b28d287a.png/v1/crop/w_184)






