ShopDreamUp AI ArtDreamUp
Deviation Actions
Description
Please add this skin to your favorites if you install.
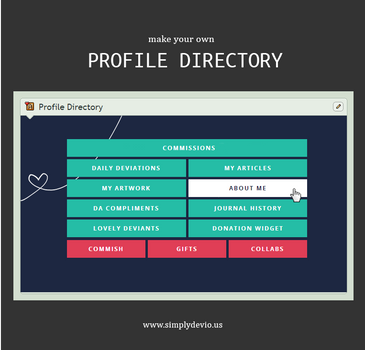
live preview
how to use
features
- 4 different accent colors: yellow (default), pink, green, and brown
- Mini Thumb Gallery: All thumbs become 100x100 and display fully on hover.
- Big Thumb Gallery: All bigthumbs become 200x200.
- 4 colors for headings and subheadings
- Styled blockquotes and lists
- Styled mood list
credits
- Mini Gallery inspired by thespook's Mini-Thumb Tutorial.
- Noise Lines by Thomas Zucx (modified)
© 2013 - 2024 SimplySilent
Comments164
Join the community to add your comment. Already a deviant? Log In
How To Begin:
This journal skin design falls beautifully on the eye of the viewer as a result of the very clean looking, non over-powering colour scheme chosen. The overall design has, in my view, a minimalist feel to it, but is enhanced by the introduction of the Tropical Fruit colouring.
Main Journal Structure:
The large top/header and slimmer bottom/footer block areas command and hold the overall journal together. It's balanced well by the differences in the block sizes and the brown colour used. You clearly see where to begin and any information within is prominent as a result. The slimmer bottom/footer block gives the journal a foundation and it's end point and again any information within is not lost or cramped.
The subtle pattern effect in the main journal background dampens down the some times harshness of a pure white backdrop. Since it is a subtle effect, it thus results in any text being much more comfortable to read so the viewers eyes are not strained.
Journal Sections:
The layout has been structured attractively, being well balanced and comfortable for the viewer to scan where the use of the brighter coloured sub-sections are bringing these different areas to the viewers attention.
This, obviously, emphasizes these sub-sections individually but at the same time are not over-powering each other, or one is not so over-powering that other sub-sections become lost and possibly seen as insignificant. The colours are brighter than the brown used, standing out off the subtle pattern background, but are not overly sharp or harsh on the eye.
Using the orange colour and spreading this across most of the top area of the journal is definitely a good move as it brings the viewer down into the journal but doesn't overload at the beginning. Splitting into 2 columns after this and the use of the red and green balances and allows the viewer to choose where to go.
Bringing in the Mini Gallery and separating this out from the main sub-sections (coloured) by using the brown (as in the header and footer blocks) closes off the journal nicely. This is also the same by having the Mini Gallery spreading across most of the journal area (as with the Normal Thumbs section or mini-header), creating a mini-foundation (mini-footer) for the sub-sections within the whole journal space.
How To End:
Or is this supposed to be called a Conclusion?
Whatever you want to call it, I can simply finish with a <img src="e.deviantart.net/emoticons/p/p…" width="15" height="16" alt="
I also wanted to make a comment, but out of appreciation for the work, time and effort put in to bring this to the page (screen .. <img src="e.deviantart.net/emoticons/w/w…" width="15" height="15" alt="
There may be some little things that could be done to alter, enhance or improve bits 'n' pieces ... but hey, who am I to criticize by telling the creator, this or that is wrong, bla .. bla!
Overall, it's a fine piece of work ... <img src="e.deviantart.net/emoticons/t/t…" width="15" height="15" alt="
Anyway, time me thinks to .. chuck up this .. comment .. <img src="e.deviantart.net/emoticons/w/w…" width="15" height="15" alt="
<img src="e.deviantart.net/emoticons/c/c…" width="16" height="20" alt="



























![Tropical Pattern [Free Custom Box]](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/1b8bd878-f89f-44b0-b4f4-43a5a2f04311/d9xz87k-b8901e8a-25a7-430a-ac2a-cc68875d4338.png/v1/crop/w_184)


![[F2U] Holographic Custom Box](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/b0b96411-1910-41e5-9e04-e394b3016103/dd8vogy-25707803-2620-40ce-baff-7565449d8551.jpg/v1/crop/w_184)



