ShopDreamUp AI ArtDreamUp
Deviation Actions
Buy Premium Download
2722 Favourites
1481 Sold
1 attached file
Password.zip
2.1 KB
Suggested Deviants
Suggested Collections
You Might Like…
Featured in Groups
Description
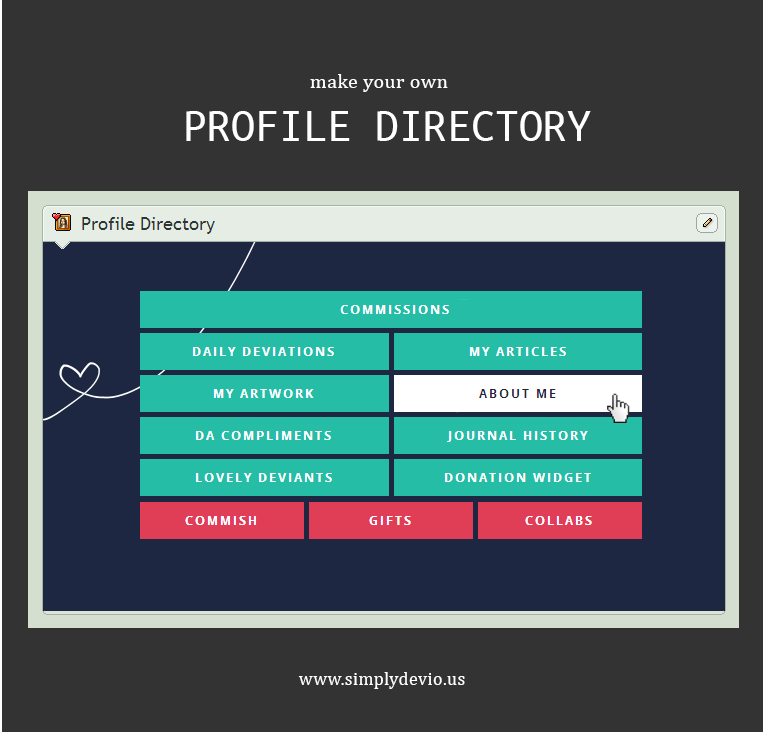
Profile Directory Creator
While anyone can mess around and preview what they want their profile directory to look like, you must purchase the password here in order to receive the codes that will allow you to install this to your profile.
Price: 400 points or $4.50 through PayPal (note me)
UPDATES: v4: May 10th, 2017
- New creator design
- Style transitions on hover
HOW TO USE
Please note that you must be a premium member in order to use a Profile Directory.
- Purchase the password needed to get your codes by clicking the button on the right. If you have any difficulties with accessing the password text, you can send me a note with a screenshot of your proof of purchase, and I'll send you the password.
- Go to my Profile Directory Creator page.
- Customize your directory as you wish and enter the password into the box to see your codes.
- Follow the steps in this tutorial to learn how to install the directory onto your page.
RULES FOR USE
- Please do not send the password or the codes to anyone else. Only the person who purchased the password may use the codes from the Profile Directory Creator. However, if you have multiple accounts or groups, you may create several directories for these accounts without additional payment.
- This creator cannot be used to make commissions, requests, gifts, etc. for anyone else, whether it is for commercial or non-commercial purposes.
- You may modify the codes however you would like.
- Credit on your page is highly appreciated, but not necessary.
- Refunds: If you are displeased with your purchase in any way, you can send me a note to get a full refund.
SUGGESTIONS
If you have any suggestions for improvement or any ideas for what sort of profile customization I could try next, please do not hesitate to let me know!
:origin()/pre00/32da/th/pre/f/2014/153/8/1/make_a_gallery_directory_v_2_by_simplysilent-d75xzuy.png)
:origin()/pre00/3df0/th/pre/f/2014/153/f/e/make_a_gallery_slideshow_by_simplysilent-d7ijaqd.png)
:origin()/pre00/b179/th/pre/f/2014/208/0/3/fullsized_gallery_directory_by_simplysilent-d7siwzy.png)
:origin()/pre00/0d0f/th/pre/f/2014/247/d/c/profile_greeting_by_simplysilent-d7xy8te.png)
Image size
763x732px 27.15 KB
© 2014 - 2024 SimplySilent